- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. Basics
- 2. Elements
- 3. Network
-
4. Sources
- 4.1. Pretty Print
- 4.2. Editing Content
- 4.3. Local Modifications
- 4.4. Workspaces
- 4.5. Debugging
- 4.6. Restart Frame
- 4.7. Long Resume
- 4.8. Skipping Frameworks
- 4.9. Conditional Breakpoints
- 4.10. Uncaught Exceptions
- 4.11. Asyncronous Stacktraces
- 4.12. Store as Global
- 4.13. WebWorkers
- 4.14. SourceMaps
- 4.15. Snippets
- 5. Timeline
- 6. Profiles
- 7. Audits
- 8. Console
- 9. Mobile
- 10. Extensions
- 11. Custom Skins
- Generated using GitBook
Query DOM
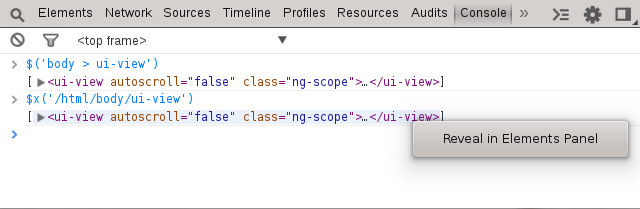
The console provides an API for querying the DOM with CSS selectors or with XPath. Querying with CSS selectors is the same API as jQuery, and will default to jQuery if jQuery is loaded. The XPath API is similar except with $x('my/xpath')

When ever a DOM element is output within the console, you can right click the element and select Reveal in Elements Panel to reveal its location. Remember, within the elements panel, we can right click any element and copy its XPath or CSS location.
As you select elements within the elements pane, chrome retains a history of objects selected. From the console, you can reference previously selected elements with $0, $1, $2, $3, $4 with $0 being the most recent.