- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. Basics
- 2. Elements
- 3. Network
-
4. Sources
- 4.1. Pretty Print
- 4.2. Editing Content
- 4.3. Local Modifications
- 4.4. Workspaces
- 4.5. Debugging
- 4.6. Restart Frame
- 4.7. Long Resume
- 4.8. Skipping Frameworks
- 4.9. Conditional Breakpoints
- 4.10. Uncaught Exceptions
- 4.11. Asyncronous Stacktraces
- 4.12. Store as Global
- 4.13. WebWorkers
- 4.14. SourceMaps
- 4.15. Snippets
- 5. Timeline
- 6. Profiles
- 7. Audits
- 8. Console
- 9. Mobile
- 10. Extensions
- 11. Custom Skins
- Generated using GitBook
Skipping Frameworks
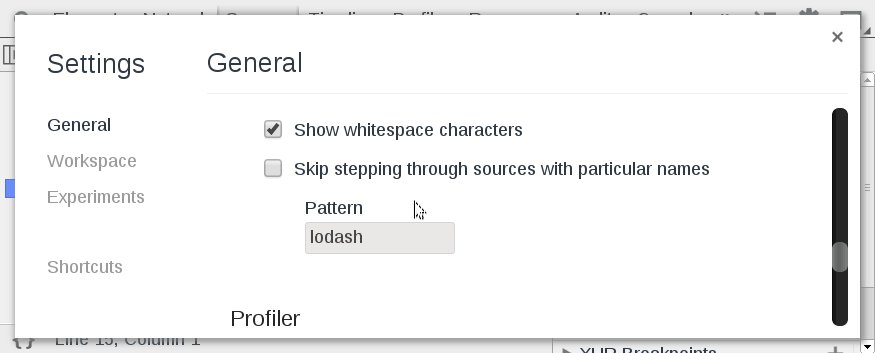
Often times in debugging a web app, you do not want to step inside framework code, such as jQuery or lodash. Under the Experiments section of the settings, enable Enable frameworks debugging support. Once enabled, a new option in the settings should appear Skip stepping through sources with particular names. The field expects a regular expression file name.

Exercise
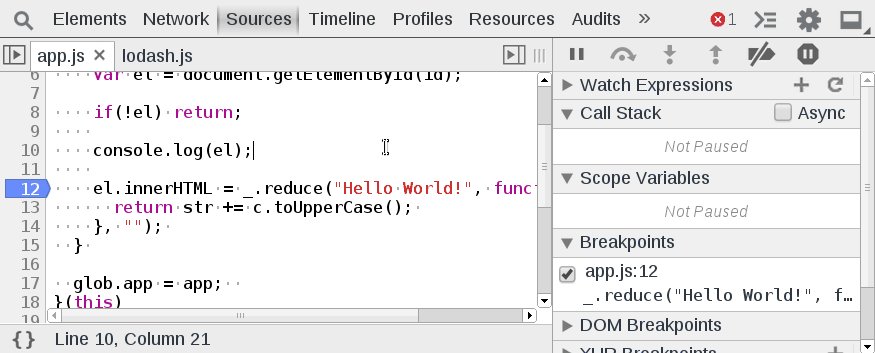
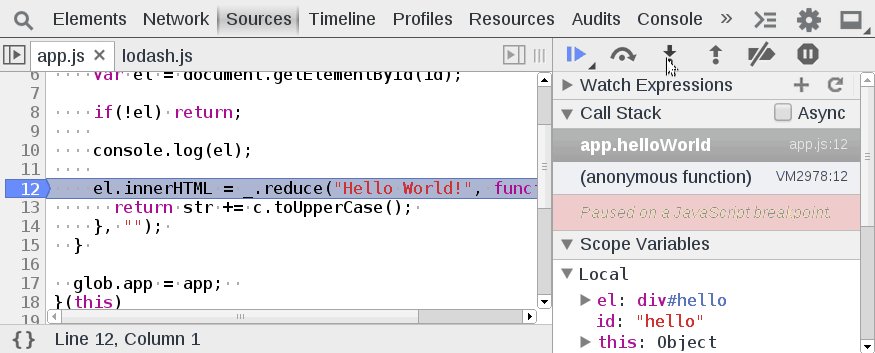
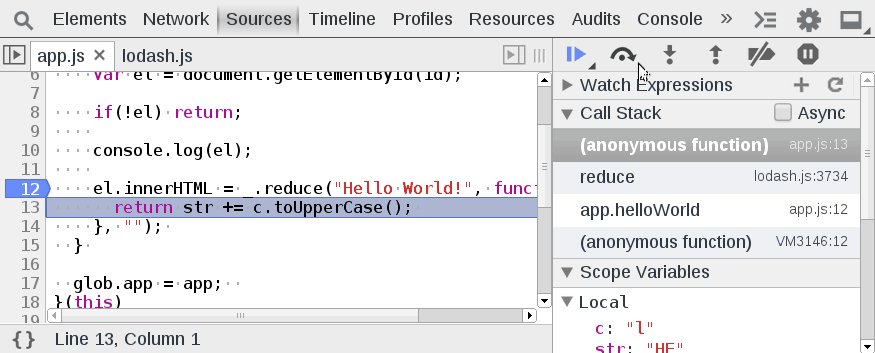
Open up the developer tools and refresh the page which should automatically break. Enable skipping frameworks support for lodash. In stepping into the lodash.reduce call, examine the difference when it is enabled and disabled.