- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. Basics
- 2. Elements
- 3. Network
-
4. Sources
- 4.1. Pretty Print
- 4.2. Editing Content
- 4.3. Local Modifications
- 4.4. Workspaces
- 4.5. Debugging
- 4.6. Restart Frame
- 4.7. Long Resume
- 4.8. Skipping Frameworks
- 4.9. Conditional Breakpoints
- 4.10. Uncaught Exceptions
- 4.11. Asyncronous Stacktraces
- 4.12. Store as Global
- 4.13. WebWorkers
- 4.14. SourceMaps
- 4.15. Snippets
- 5. Timeline
- 6. Profiles
- 7. Audits
- 8. Console
- 9. Mobile
- 10. Extensions
- 11. Custom Skins
- Generated using GitBook
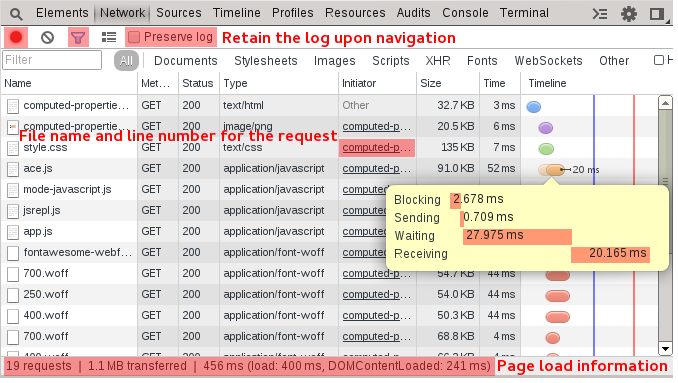
Network
The network tab is very useful for inspecting network requests. Note: the developer tools need to be open for requests to be logged.
- The red button at the top left enables and disables the logging of requests (defaults on).
- The filter icon allows you to filter request by type and by key words.
- Mouse over individual requests on the timeline column to view timing information.
- The initiator column has a link to the file and line number from where the request was initiated.

Exercise
Use the network tab in the developer tools to find in the source where an AJAX request is made to some-response.json