- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. Basics
- 2. Elements
- 3. Network
-
4. Sources
- 4.1. Pretty Print
- 4.2. Editing Content
- 4.3. Local Modifications
- 4.4. Workspaces
- 4.5. Debugging
- 4.6. Restart Frame
- 4.7. Long Resume
- 4.8. Skipping Frameworks
- 4.9. Conditional Breakpoints
- 4.10. Uncaught Exceptions
- 4.11. Asyncronous Stacktraces
- 4.12. Store as Global
- 4.13. WebWorkers
- 4.14. SourceMaps
- 4.15. Snippets
- 5. Timeline
- 6. Profiles
- 7. Audits
- 8. Console
- 9. Mobile
- 10. Extensions
- 11. Custom Skins
- Generated using GitBook
Web Workers
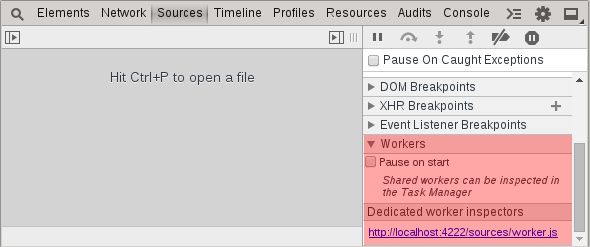
HTML5 provides an API for spawning background scripts that can run concurrently with the primary JavaScript execution thread. Chrome developer tools provide a convenient way for debugging these background workers (threads). Each separate worker has its own dedicated inspector listed as a link. Clicking on one of the worker inspectors will boot a new instance of the chrome dev tools specific for that background thread. Optionally you can also have workers break automatically when they first boot.

Exercise
A worker has been started in the background that accepts two numbers, adds them, and returns the result. Pass data to the worker thread and use the chrome developer tools to debug the output.
+=