- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. Basics
- 2. Elements
- 3. Network
-
4. Sources
- 4.1. Pretty Print
- 4.2. Editing Content
- 4.3. Local Modifications
- 4.4. Workspaces
- 4.5. Debugging
- 4.6. Restart Frame
- 4.7. Long Resume
- 4.8. Skipping Frameworks
- 4.9. Conditional Breakpoints
- 4.10. Uncaught Exceptions
- 4.11. Asyncronous Stacktraces
- 4.12. Store as Global
- 4.13. WebWorkers
- 4.14. SourceMaps
- 4.15. Snippets
- 5. Timeline
- 6. Profiles
- 7. Audits
- 8. Console
- 9. Mobile
- 10. Extensions
- 11. Custom Skins
- Generated using GitBook
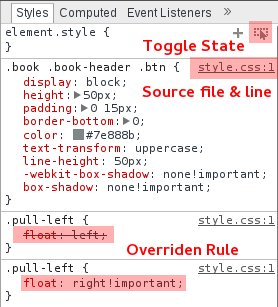
Styles

- The toggle state button allows you to toggle CSS pseudo anchor state.
- Clicking the source file name or
ctr+clickthe property will load the associated source file. - Properties that are
crossed outare either overriden or unknown to Chrome.
Increment property values with the following shortcuts:
| Increment Value | key-stroke |
|---|---|
| .1 | alt + up & alt + down |
| 1 | up & down |
| 10 | shift + up & shift + down |
Exercise
Inspect the following element and toggle its state.