- About the author
- Questions and Issues
- Edit and Contribute
- Introduction
- 1. Basics
- 2. Elements
- 3. Network
-
4. Sources
- 4.1. Pretty Print
- 4.2. Editing Content
- 4.3. Local Modifications
- 4.4. Workspaces
- 4.5. Debugging
- 4.6. Restart Frame
- 4.7. Long Resume
- 4.8. Skipping Frameworks
- 4.9. Conditional Breakpoints
- 4.10. Uncaught Exceptions
- 4.11. Asyncronous Stacktraces
- 4.12. Store as Global
- 4.13. WebWorkers
- 4.14. SourceMaps
- 4.15. Snippets
- 5. Timeline
- 6. Profiles
- 7. Audits
- 8. Console
- 9. Mobile
- 10. Extensions
- 11. Custom Skins
- Generated using GitBook
Asynchronous Stack Traces
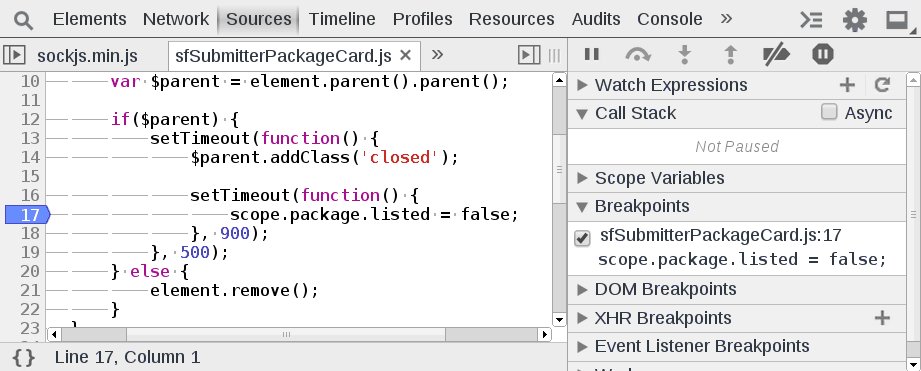
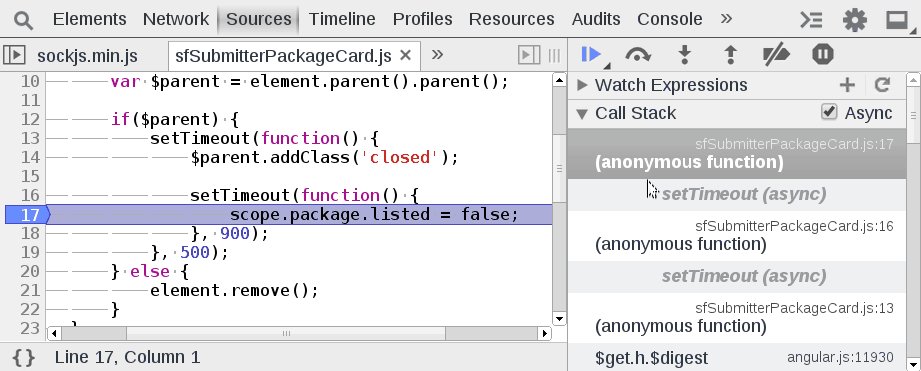
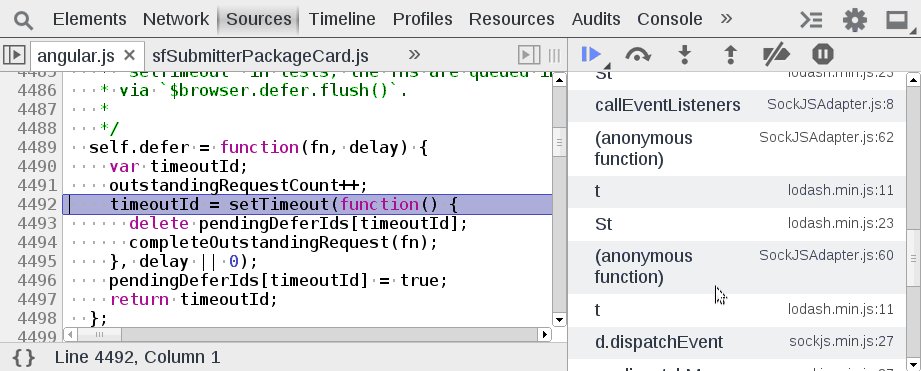
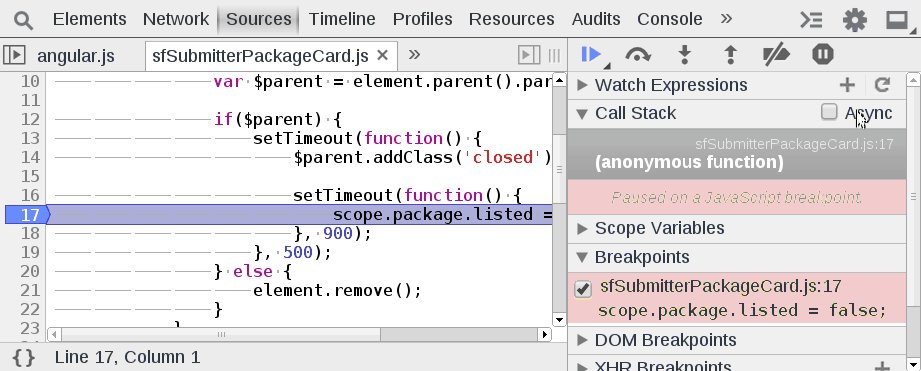
Asynchronous stack traces allow you to inspect function calls beyond the current event loop. This is particularly useful because you can examine the scope of previously executed frames that are no longer on the event loop. This feature is currently an experiment and needs to be enabled.

In the example above, notice the difference when asyncronous stack traces are enabled and disabled. Also note that the feature needs to be enabled before the breakpoint is reached.
More about asynchronous stack traces
Exercise
Open the developer tools and click the button below. The debugger should pause after 1 second. Examine the available stack trace with async stack traces enabled and disabled.